JS Plugins
JavaScript библиотека для работы с изображениями
Последнее время очень модна тенденция web 2.0, и поэтому очень часто слышу пожелания заказчиков максимально приблизить к этому стандарту дизайн и функционал web-сайта.
web 2.0 привнес в жизнь верстальщиков как много интересных решений, так и много каверзных нюансов.
Часто на страницах встречаются картинки на которые применены множество различных эффектов – закругленные уголки, тени, рамки, отражения и т.п. Большинство из этого можно реализовать и с помощью html/css, но т.к. на странице, обычно в большинстве случаев, изображения разных размеров, то верстка крайне затрудняется, нужно применять множество html/css элементов, что приводит к громоздкости кода.
Поэтому сегодня хочу Вас познакомить с прекрасной библиотекой Кристиана Эффенбергера , которая помогает решит ряд проблем с версткой эффектов для изображений.
Лайтбокс на любой вкус
щете лайтбокс… и не находите подходящий? :)
– сдесь найдется любой.
В списке есть лайтбоксы для таких фреймверков:
- Jquery
- Prototype
- Mootools
- YUI
- А также лайтбоксы без фреймверков
Анимированный ховер для навигации на mootools
Последнее время писал много о плагинах, и все они были разработаны на jQuery, хочется немного разбавить эту тематику плагином на mootools. Долго перебирал свои разработки на этом фреймверке и не мог выбрать наиболее интересное, ведь по сути решений на JavaScript написано много – галереи, динамические формы, лайтбоксы, аккордеоны и т.п., поэтому хотелось рассказать о чем-то редком.
Представляю Вам плагин “Анимированный ховер для навигации“. Чем же он интересен?
Прежде всего тем, что основные параметры анимации задаются в css файле!
А также тем, что такой плагин я не встречал, но, правда, видел аналогичные скрипты, которые не обладали универсальностью, а были захардкожены под определенные стили. Если я ошибаюсь, хотел бы увидеть ссылки в комментариях.
По традиции, чтоб было интереснее, сразу покажу пару примеров:
Табслайдер
Табслайдер – является одним из самых распространенных плагинов, есть множество вариантов
написания этого плагина. Наиболее часто для этого используется “Coda-Slider“, он хорошо отлажен, багов в работе я не замечал, вообщем хороший плагин, но есть минус из-за которого я написал свой, а именно он генерирует половину HTML кода сам, что очень затрудняет установку под конкретный дизайн.
Пример №1
Анимированная навигация
Продолжаю цикл статей о разработанных мной плагинах. На этот раз рассмотрим плагин для анимации какого-либо меню или навигации. Это аналог fancy menu mootools но на jQuery.
Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Но обойдемся без лишней риторики… представляю вам первый вариант:
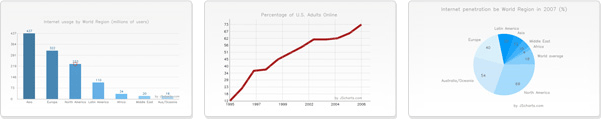
Графики средствами JavaScript
Хочу познакомить Вас с прекрасной библиотекой для построения графиков. Я долго искал подходящую библиотеку, но всякий раз они меня не устраивали, то при построениях графика использовался флешь, то очень сложная система API для генерации и самый частый минус – плохая поддержка кроссбраузерности.
Но вот, наконецто, я нашел самую простую и кроссбраузерную библиотеку, которая генерирует графики только средствами JavaScript – это JS Charts.
JS Charts потдержует три разных варианта графиков:
- Гистограмма
- Линейный график
- Круговая диограмма
Слайдшоу
Этой статьей откроется цикл статей посвященных, разработанным мной, плагинам. Я не претендую на эксклюзивный материал и знаю, что на данный момент разработано много подобных плагинов, я лишь хочу представить мою версию.
Каждый плагин я стараюсь сделать наиболее универсальным, позволяющий web-разработчикам подключать его в свой код изменяя минимум параметров при различной html структуре.
так, хочу представить Вам – слайдшоу.
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)