jQuery
jQuery API
Cуществуют множество сайтов описывающих jQuery API, вот небольшой перечень:
Сегодня мне показали еще один, мне кажется самый удобный – jqapi.com/
Если кто знает еще какие-либо ресурсы – оставляйте их в коментариях
Запрет выделения текста с помощью jQuery
На практике мне часто приходится применять данный функционал. Но чаще не из-за того что бы запретить выделение для копипастеров, тем более что данная фича легко обходится просто выключив на время javascript. А чаще в проектах где приходится крутить слайдеры, кастомные скролы, drag&drop. Т.к. здесь активно участвуют события нажатия и перетаскивание которые также выделяют текст на сайте… хотя это не требовалось. Поэтому я часто пользуюсь данными функциями…
disableSelection : function() {
this.each(function() {
this.onselectstart = function() { return false; };
this.unselectable = "on";
jQuery(this).css('-moz-user-select', 'none');
});
},
enableSelection : function() {
this.each(function() {
this.onselectstart = function() {};
this.unselectable = "off";
jQuery(this).css('-moz-user-select', 'auto');
});
}
});
// кроссбраузерный вызов
$(document).ready(function(){
$('body *').disableSelection();
});
$(‘body *’) – именно такой селектор будет для этих метов кроссбраузерным, просто $(‘body’) или $(document) – не работает в Opera.
- disableSelection – запрет выделения
- enableSelection – возврат выделения
Ничего нового я в этой статье не открыл, а просто хотел поделится функциями с вами, т.к. до определенного момента вечно искал что-то подобное в инете.
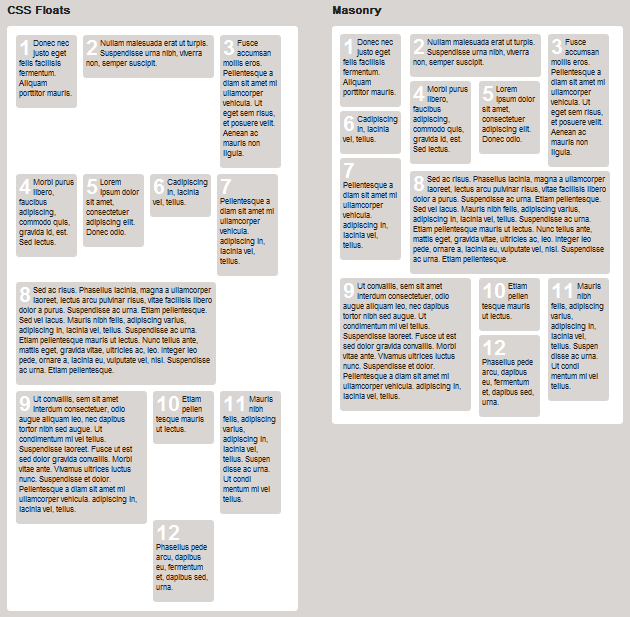
Masonry – динамический layout
В нескольких последних проектах столкнулся с плагином под названием masonry, который замечательно помогает экономить место на сайте в котором блоки с контентом идут по порядку, а с моими правками вообще превращается в клевый эффект, который произведет впечатление на любого пользователя.
На скрине наглядно видно эффект плагина. До применения все блоки обтекают друг друга из-за чего получается некрасивые строки и много свободного места, а после блоки расставлены наиболее оптимальным образом.
Скролящийся блок
Очень часто в интернете встречаются сайты с большим количеством информации на одной странице, из-за чего приходится усердно работать колесиком мышки что бы вернутся к навигации или иному полезному блоку. Для облегчения путешествия пользователя по таким страницам часто прибегают к эффекту скролящегося блока. Для ясности представляю вам первый пример.
@font-face вместо Cufon
спользование красивых шрифтов на сайте перестало быть редкостью, на помощь верстальщикам пришли такие JS библиотеки как sIFR , typeface и Cufon. В них есть как множество плюсов так и минусов… также можно задаться вопросом, что из этого списка лучше использовать для своего проекта, и я вам скажу, что лучше использовать @font-face и отображать шрифт как обычный текст.
Но как всегда есть браузеры ;) которые это свойство не поддерживают и нечего не остаётся как использовать вышеперечисленные библиотеки. Сегодня я хочу познакомить вас с методикой как, используя нестандартный шрифт, разграничить методы отображения шрифтов между этими браузерами.
Обновился плагин для слайдшоу
Одним из наиболее популярных скриптов в моем блоге является плагин для галерей и слайдшоу. Поэтому я постарался как можно быстрее сделать апдейты и фиксы для этого скрипта.
Хочется сразу выразит вам благодарность, многие пишут мне о найденных багах в скрипте, все эти письма и комментарии я учитывал, и наконец-то выделил для этого время.
Обновления в плагине:
Самый главный апдейт в коде – это оптимизация, 70% кода было переписано заново. Сказывается опыт работы в этой отрасли… смотря на многие свои старые плагины – хочется большинство переделать.
Новый код уменшился в размере с 5.5 КБ до 3.5 КБ, и за счет новых параметров увеличился до 5 КБ, за счет нового алгоритма – уменьшена нагрузка на браузер.
Еще несколько мелких апдейтов и фиксов:
- Пофикшен баг связанный с паузой и переключением на следующий/предыдущий слайд
- Пофикшены баги связанные с несуществующими ссылками
- зменено название параметра с numElementLink на numElement
- Добавлен параметр noCicle – для не циклического переключения
- Добавлен параметр disableClass – клас на prev/next, работает в связке с noCicle
Детальнее по плагину вы можете почитать в обновленном посте
Прокрутка списка объектов по событию mousemove
Лето, жара… хочется отдыхать и купаться, но никак не писать интересные статьи :) поэтому опять я пишу с небольшим перерывом. Долго думал – чем же Вас порадовать на этот раз, “валидация форм” – большая статья (напишу позже разбив на пару частей :), “AJAX upload файлов” – хмм.. интересно, но нужен хороший пример (будет позже :), “как сделать свой JS фреймверк” – наверное будет цикл нескольких статей и начну точно не сегодня :)))
Вот так я долго не решался… но на днях у одного из моих коллег было задание сделать карусель, которая бы вращалась при перемещении мышки, причем по бокам были ПНГ затенения… похардкодив немного он конечно же сделал :))) Но у меня тоже были наработки по этому направлению, и я решил на выходных усовершенствовать свой плагин, чтобы он работал в любых условиях :)
Плагин – mouseGallerySlide
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)