jQuery API
Cуществуют множество сайтов описывающих jQuery API, вот небольшой перечень:
Сегодня мне показали еще один, мне кажется самый удобный – jqapi.com/
Если кто знает еще какие-либо ресурсы – оставляйте их в коментариях
Видео курс – “JavaScript. Больше, чем просто сайт”

На днях мне удалось впервые посмотреть видео курс о JavaScript на русском языке. Мне его предоставили бесплатно для обзора на блоге, без каких-либо требований, так что обзор постораюсь написать наиболее непритязательно. О а как звучит – “JavaScript. Больше, чем просто сайт”! При просмотре рекламного ролика с их промо-сайта – действительно начинаешь в это верить :)
Но увы мы живем во времена, когда различного рода информация переполняет просторы интернета, и зачастую она некачественная, поэтому доверять информации мы можем только после проверки. Я посмотрел этот видео курс, и захотел рассказать вам непосредственно о моем впечатлении.
Запрет выделения текста с помощью jQuery
На практике мне часто приходится применять данный функционал. Но чаще не из-за того что бы запретить выделение для копипастеров, тем более что данная фича легко обходится просто выключив на время javascript. А чаще в проектах где приходится крутить слайдеры, кастомные скролы, drag&drop. Т.к. здесь активно участвуют события нажатия и перетаскивание которые также выделяют текст на сайте… хотя это не требовалось. Поэтому я часто пользуюсь данными функциями…
disableSelection : function() {
this.each(function() {
this.onselectstart = function() { return false; };
this.unselectable = "on";
jQuery(this).css('-moz-user-select', 'none');
});
},
enableSelection : function() {
this.each(function() {
this.onselectstart = function() {};
this.unselectable = "off";
jQuery(this).css('-moz-user-select', 'auto');
});
}
});
// кроссбраузерный вызов
$(document).ready(function(){
$('body *').disableSelection();
});
$(‘body *’) – именно такой селектор будет для этих метов кроссбраузерным, просто $(‘body’) или $(document) – не работает в Opera.
- disableSelection – запрет выделения
- enableSelection – возврат выделения
Ничего нового я в этой статье не открыл, а просто хотел поделится функциями с вами, т.к. до определенного момента вечно искал что-то подобное в инете.
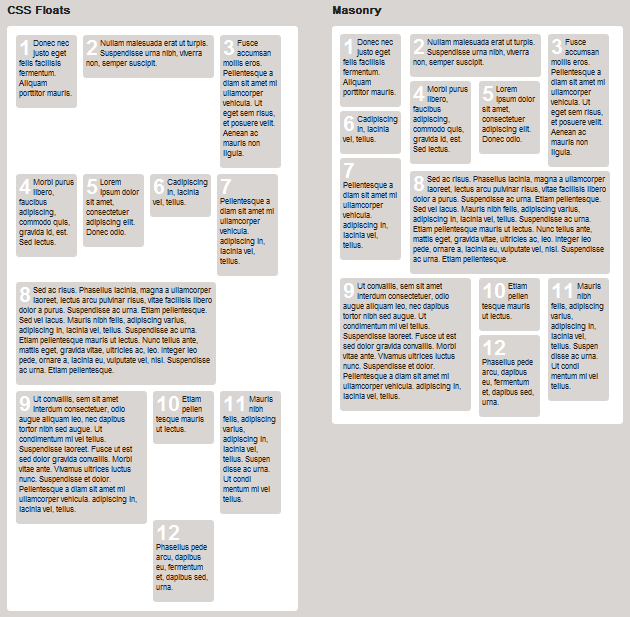
Masonry – динамический layout
В нескольких последних проектах столкнулся с плагином под названием masonry, который замечательно помогает экономить место на сайте в котором блоки с контентом идут по порядку, а с моими правками вообще превращается в клевый эффект, который произведет впечатление на любого пользователя.
На скрине наглядно видно эффект плагина. До применения все блоки обтекают друг друга из-за чего получается некрасивые строки и много свободного места, а после блоки расставлены наиболее оптимальным образом.
Текстовые редакторы на javaScript
Если вы хотите повысить функциональность Вашего сайта – этот материал для вас. Одна фича которая есть практически в каждой CMS – текстовый редактор, поэтому хочу вас познакомить с 5 лучшими, на мой взгляд, скриптами.
Скролящийся блок
Очень часто в интернете встречаются сайты с большим количеством информации на одной странице, из-за чего приходится усердно работать колесиком мышки что бы вернутся к навигации или иному полезному блоку. Для облегчения путешествия пользователя по таким страницам часто прибегают к эффекту скролящегося блока. Для ясности представляю вам первый пример.
Открыта библиотека плагинов Mootools
Наконец-то на официальном сайте mootools.net открыта библиотека плагинов для этого фреймверка. Надеюсь она будет также активно развивается и пополнятся интересными плагинами как библиотека плагинов для jquery, где всегда можно найти кучу всего интересного.
По каждому плагину есть детальная информация, представленная в очень удобном формате, здесь представлены версии релизов, информация об авторе, документация и примеры.
P.S. Если бы они еще сделали примеры для методов фреймверка…
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)