Верстка
Masonry – динамический layout
В нескольких последних проектах столкнулся с плагином под названием masonry, который замечательно помогает экономить место на сайте в котором блоки с контентом идут по порядку, а с моими правками вообще превращается в клевый эффект, который произведет впечатление на любого пользователя.
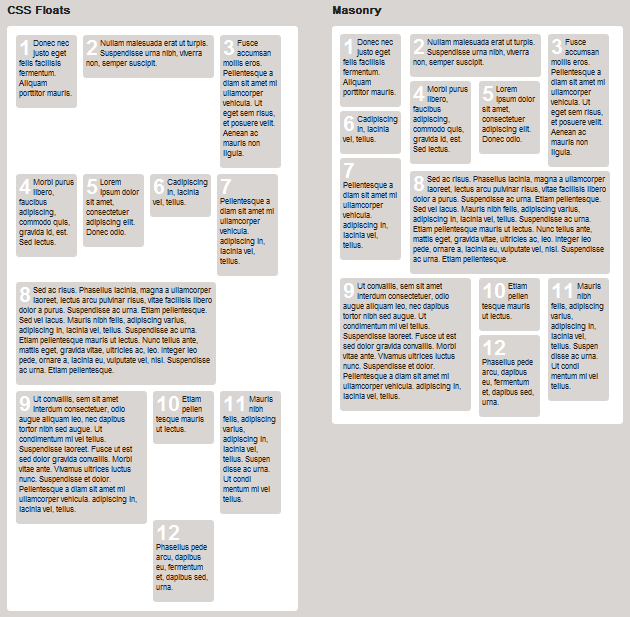
На скрине наглядно видно эффект плагина. До применения все блоки обтекают друг друга из-за чего получается некрасивые строки и много свободного места, а после блоки расставлены наиболее оптимальным образом.
@font-face вместо Cufon
спользование красивых шрифтов на сайте перестало быть редкостью, на помощь верстальщикам пришли такие JS библиотеки как sIFR , typeface и Cufon. В них есть как множество плюсов так и минусов… также можно задаться вопросом, что из этого списка лучше использовать для своего проекта, и я вам скажу, что лучше использовать @font-face и отображать шрифт как обычный текст.
Но как всегда есть браузеры ;) которые это свойство не поддерживают и нечего не остаётся как использовать вышеперечисленные библиотеки. Сегодня я хочу познакомить вас с методикой как, используя нестандартный шрифт, разграничить методы отображения шрифтов между этими браузерами.
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)