Masonry – динамический layout
В нескольких последних проектах столкнулся с плагином под названием masonry, который замечательно помогает экономить место на сайте в котором блоки с контентом идут по порядку, а с моими правками вообще превращается в клевый эффект, который произведет впечатление на любого пользователя.
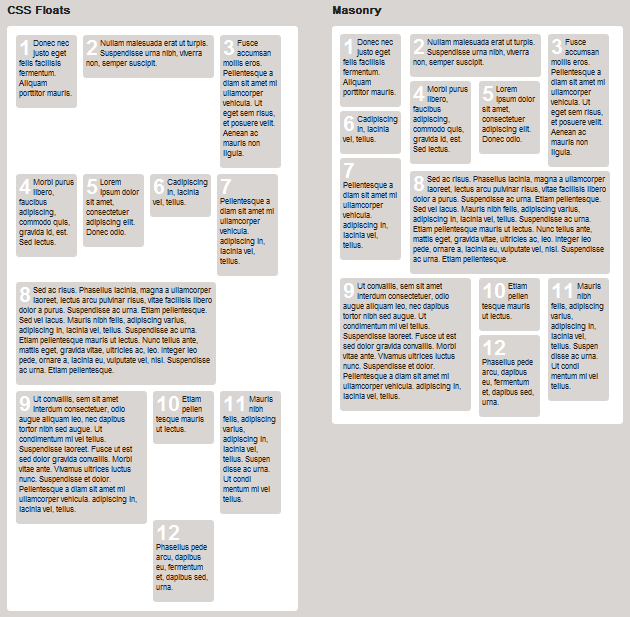
На скрине наглядно видно эффект плагина. До применения все блоки обтекают друг друга из-за чего получается некрасивые строки и много свободного места, а после блоки расставлены наиболее оптимальным образом.
Я упоминал выше о моей модификации, теперь подробнее :), я изменил всего-лишь одну строчку, и на мой взгляд плагин от этого только выиграл. Для наглядности эффекта поресайзете окно браузера.
Моя модификация, а вот еще страничка с живым примером.
Параметры плагина для инициализации:
singleMode: false,
// Этот параметр ставится в true, если все ваши блоки имеют одинаковую ширину
columnWidth: 240,
// Ширина колонки в вашей сетке, параметр по умолчанию - ширина первого блока
itemSelector: '.box:visible',
// Селектор блоков
resizeable: true,
// Перестройка сетки блоков при ресайзе окна
appendedContent: $('.new_content'),
// Объект элемента который вставляется в сетку динамически
saveOptions: true,
// Этот параметр сохраняет параметры инициализации первого вызова
}, function() {}
// callback.
);
Моя версия скрипта
5 Коментариев to Masonry – динамический layout
Оставить сообщение
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)




Уже знаю о нем, поздновато Вы :)
А что именно вы изменили?
Добавил анимацию, в стандартном плагине при ресайзе окна они перестраиваются мгновенно.
Это хорошо.
Допишите еще это скрипт
http://www.dillerdesign.com/experiment/DD_belatedPNG/
Сам нашел пару багов которые мой уровень java script не может решить основное, что если есть 2 картинки png на png в разных html тэгах то шаблон ломается.
Можно поподробнее как пользоваться этим скриптом?? Буду очень блогадарен!
Документации по плагину у меня переведенной нет, плагин хорошо документирован на офф. сайте