JavaScript библиотека для работы с изображениями
Последнее время очень модна тенденция web 2.0, и поэтому очень часто слышу пожелания заказчиков максимально приблизить к этому стандарту дизайн и функционал web-сайта.
web 2.0 привнес в жизнь верстальщиков как много интересных решений, так и много каверзных нюансов.
Часто на страницах встречаются картинки на которые применены множество различных эффектов – закругленные уголки, тени, рамки, отражения и т.п. Большинство из этого можно реализовать и с помощью html/css, но т.к. на странице, обычно в большинстве случаев, изображения разных размеров, то верстка крайне затрудняется, нужно применять множество html/css элементов, что приводит к громоздкости кода.
Поэтому сегодня хочу Вас познакомить с прекрасной библиотекой Кристиана Эффенбергера , которая помогает решит ряд проблем с версткой эффектов для изображений.
Библиотека имеет около десятка js плагинов для различных эффектов, наиболее интересные я покажу в примерах.
-

shiftzoom – плагин добавляющий к изображению функционал зумирования. -

busy – плагин добавления и удаление индикатора загрузки. -

sphere – плагин для отображения эффекта сферы. -

corner – плагин позволяет добавить эффекты закругленных углов, внутреннею и внешнею тень. -

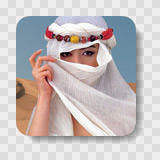
glossy – плагин позволяет добиться эффекта стекла с отражением света, а также тень и закругление углов. -

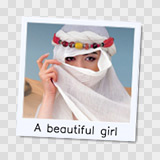
instant – плагин добавляет рамку, позволяет делать наклоны изображения и подписи. -

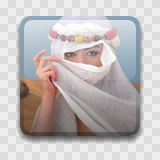
bevel – этот плагин очень похож на glossy, но в нем можно менять цвета теней и вид внутренней рамки. -

slided – название плагина говорит само за себя, он добавляет рамку в виде слайда, ее можно настраивать изменяя цвет, тень и положение слайда. -

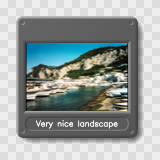
filmed – плагин добавляет рамку стилизованную под кадр фильма, цвет и положения рамки настраиваются. -

mapper – плагин используя поле ссылок изображения (image map), добавляет эффект подсветки поля. -

curl – если вы хотите добавить эффект завернутого уголка, этот плагин для Вас. -

edge – текстурная рамка. -

reflex – плагин добавляет эффект отражения, размеры и прозрачность настраиваются. -

loupe – Лупа для изображения.
По плагину можно отметить:
Начну сразу с минуса, т.к. он существенен – библиотека является платной для сайтов приносящих какую либо прибыль. Стоимость использования одного из плагинов для одного доменного имени начинается от 20 евро.
Сайты не имеющие прибыли библиотекой могут пользоваться бесплатно. Детальнее по этому поводу можно почитать в лицензии продукта.
Теперь по плюсам:
- Хорошая кроссбраузерность (Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+)
- Минимум для инициализации (подключить плагин, указать нужный класс в изображении)
- Отличная документация (англ.)
Примеры:
Отражение (reflex):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>reflex</title>
<link rel="stylesheet" type="text/css" href="css/all.css" />
<script type="text/javascript" src="js/reflex.js"></script>
</head>
<body>
<ul class="items">
<li><a href="#"><img src="images/left.jpg" class="reflex iopacity75" alt="" /></a></li>
<li><a href="#"><img src="images/none.jpg" class="reflex iopacity75 iborder2 icoloreeeeee idistance4" alt="" /></a></li>
<li><a href="#"><img src="images/right.jpg" class="reflex iopacity20 itiltnone iheight20" alt="" /></a></li>
</ul>
</body>
</html>
Glossy:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>glossy</title>
<link rel="stylesheet" type="text/css" href="css/all.css" />
<script type="text/javascript" src="js/glossy.js"></script>
</head>
<body>
<ul class="items">
<li><a href="#"><img src="images/left.jpg" class="glossy" alt="" /></a></li>
<li><a href="#"><img src="images/none.jpg" class="glossy iradius40" alt="" /></a></li>
<li><a href="#"><img src="images/right.jpg" class="glossy noshadow" alt="" /></a></li>
</ul>
</body>
</html>
6 Коментариев to JavaScript библиотека для работы с изображениями
Оставить сообщение
Метки
Рубрики
- Browsers (2)
- CSS (2)
- HTML (6)
- JavaScript (30)
- jQuery (17)
- JS Plugins (21)
- Mootools (3)
- off-topic (2)
- Prototype (1)
- WordPress (1)
- WP Plugins (1)
- Верстка (2)
- Методики (5)
- Полезные ссылки (6)



Очень полезно и познавательно спасибо.
Все плагины очень полезны.
Меня заинтересовал плагин reflex.
Как можно с помощью этого плагина сделать так чтобы фотографии отображались как left.jpg либо как right.jpg ?
Зарание спасибо
Повернуть их можно добавив соответствующие классы itiltright, itiltnone или itiltleft.
Все параметры для рефлекса можно посмотреть сдесь в вкладке Classes
Классный плагин
Я так понял, вот это добавляем в код страницы
,
а сам файл (glossy.js)надо залить в корневую папку или создать отдельную (js)???
Сам js файл вы можете залить куда угодно, главное подключить скрипт в ваш шаблон.